Origin and motivations for building SublimeVideo Framework
First goal already achieved: Reliable video play in any browser and device
Before SublimeVideo Framework, we offered only one player; The SublimeVideo HTML5 Video Player.
It was great because it was truly reliable. It is safe to say it was the most web-page friendly HTML5 video player out there, thanks to the countless hours we spent ensuring nothing would break when you used it on any of your pages. Not an easy task for an HTML5 Video player without iFrame.
It was the only HTML5 Video player on the market to hold true to our philosophy of providing any website with a simple Plug-and-Play solution so you can play your videos anywhere without having to care about the big on-going transition from Flash to HTML5.
So yes, our HTML5 Video player was doing its job, playing videos in most cases, updating itself thanks to the fact that it was delivered as a Cloud service, yet another unique feature.
You could literally let it go to work as you did with your Flash player, without having to worry about it.
We were therefore legitimately able to tick the “Reliability” check box. We were really pleased with this, but it was not enough!
Second and third major goals to achieve: Features extensibility and design freedom
While being reliable, our player was limited in two important dimensions, namely Features Extensibility and Design Freedom.
The former player architecture was not designed to accommodate new features seamlessly or to be graphically modified to answer the various needs of thousands of potential web publishers.
We had to find a way to break those barriers. it’s worth noting that no-one else had gone beyond those limitations while keeping broad browser compatibility. In our opinion, this was a completely new frontier to surpass.
Something had to be done! That’s why we created SublimeVideo Framework. We wanted the Technology to create any number of unique players with no limitations and no compromises in quality.
A ground-breaking HTML5 Video Framework Technology
Tackling the heterogeneity of web browsers’ supported technologies
In order to reach aforementioned goal, we first had to find a way to tackle the huge problem of devices, browsers and web technologies fragmentation.
Today, there are many different Web technologies available in various forms on even more different web platforms. For instance, on the graphic side, if you want to draw something, you have to choose between SVG, Canvas, CSS, VML, Flash or images. Those web technologies are in a way or another, available or not, depending on the platform. How can you deal with such fragmentation? Which technology can you use to create a web application such as a video player in such a heterogeneous context?
It's often a nightmare.
What’s the solution?
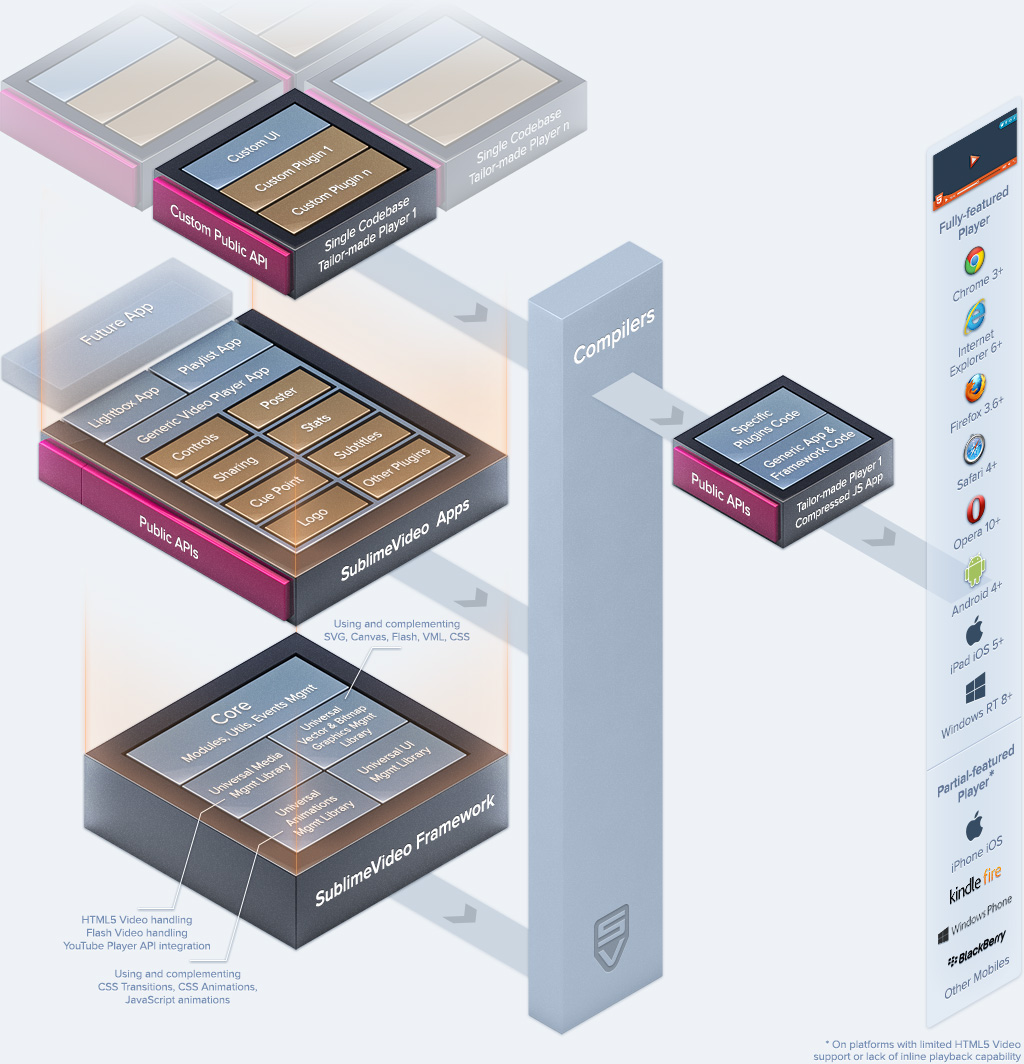
We came to the conclusion that we should build a framework that could hide all this complexity and heterogeneity from the developer. Such framework should have the following characteristics:
- Abstraction - It should provide a new level of abstraction which would hide all the complexity of various web technologies. In other words, the developer should no longer worry about which web technology he should use to have his player running on any browsing platform.
- Single codebase - The framework should provide the developer or the designer with a simple way to program his player just once using a single JavaScript codebase which works on absolutely any platform, either desktop or touch, without the need for modifications or hacks. Simply the Holy Grail for any developer.
- Technologies harmonization - It should have the knowledge to automatically and transparently use every appropriate technology on any browser to perform any action necessary, such as drawing a button, playing a video; absolutely any action and with no limitations, from the old IE6 to modern tablets such as the Nexus or the iPad.
- Fully Modular - Its architecture should be modular in order to allow the creation of any new functionality in the form of a plug-in.
If we could build such a framework, it could be the ultimate solution to solve the huge problem mentioned above, and more importantly, it could solve them in a fully scalable way, leading to the possibility of quickly producing and easily maintaining hundreds of different state-of-the-art video players.
A truly difficult journey

It remained to be seen if such a framework could ever be built. Frankly, there were numerous times when we thought the technical challenges facing us were simply insurmountable. We really had the feeling we were embarking on a crazy journey, like a group of alpine mountain-climbing pioneers.
Just like in the movies, it turned out to be a happy outcome!
The good news is that, having survived more than a year of obsessive geek work later, we were finally able to produce the desired framework. To give a sense of the new and amazing freedom it provides, we called it SublimeVideo Framework.

SublimeVideo Framework Architecture
Besides achieving the aforementioned goals of abstraction, having a single codebase, web technology harmonization and fully modular architecture, we would like to emphasize one of its most powerful aspects below, which is its capability to specifically unify graphics rendering and remove its complexity while not losing any creative freedom!
Pushing the UI further up to vector drawing power
With a hellish variety of mobile and tablet screen sizes and resolutions, we felt the need to push the envelope with a much more ambitious and elegant vector-based approach.

Nevertheless, here again, there is no single technology today that allows the consistent drawing of a graphic element across all browsers (unless one uses Flash, which is no longer an option for mobiles).
CSS3 or Canvas won’t work on older browsers. VML only works on Internet Explorer. SVG works great on the iPad but it’s not supported on early Android devices and the original Kindle Fire. Flash may be the only option on certain old browsers, etc. In addition to that, these drawing engines work differently and have different capabilities.
To overcome these numerous issues, we built a sophisticated Graphics Library as part of SublimeVideo Framework to unify the differences between those drawing engines, to add all the features required to draw complex UI elements, and to benefit from a unique and consistent drawing API.
It allows you to draw a graphics element once, and get it rendered exactly in the same way everywhere by automatically using the most appropriate drawing engine depending on the device or browser capabilities.
Dynamic and resolution-independent graphics
The whole rendering engine is also dynamic, which means you can control the UI elements in real time, and say, change their color or their appearance.
Also, with the advent of very high resolution displays, many designers realize their creations become pixelated when seen on those screens. Because SublimeVideo Framework draws user interfaces in using its vector-based graphics library, all its components are always rendered perfectly, independently of the device screen resolution.
SublimeVideo player’s designs goes deeper than the usual skins
In many video players, the so-called “graphical skins” are very limited because the position, size and shape of controls is predefined, without mentioning they are often image-based. With SublimeVideo Framework, the player designer can create truly unique interfaces with no constraints. This opens the field for new forms of branding, enhanced user experiences, and increased viewer engagement. That’s why we simply say: Just Draw It!

Benefits of SublimeVideo Framework Graphic Engine Library:
- A unified drawing API, which is completely abstracted from any rendering engine.
- A pixel perfect level of cross browser rendering.
- The ability to draw vector graphics which are resolution independent brings beautiful and crisp controls on Retina® displays especially when users pinch to zoom on touch devices.
- The possibility to dynamically adapt vector shapes to either modify, recolor or scale them.
- Supports complex shapes drawn with lines, arcs and even Bézier curves.
- Complete support for masking and clipping.
- A fine-crafted management of Photoshop-level shadows (with distance, spread, size, angle), gradients and glows.
- Compatibility with font systems like Adobe Typekit, Edge Web Fonts or Google Fonts, which means a player can display a brand official fonts.
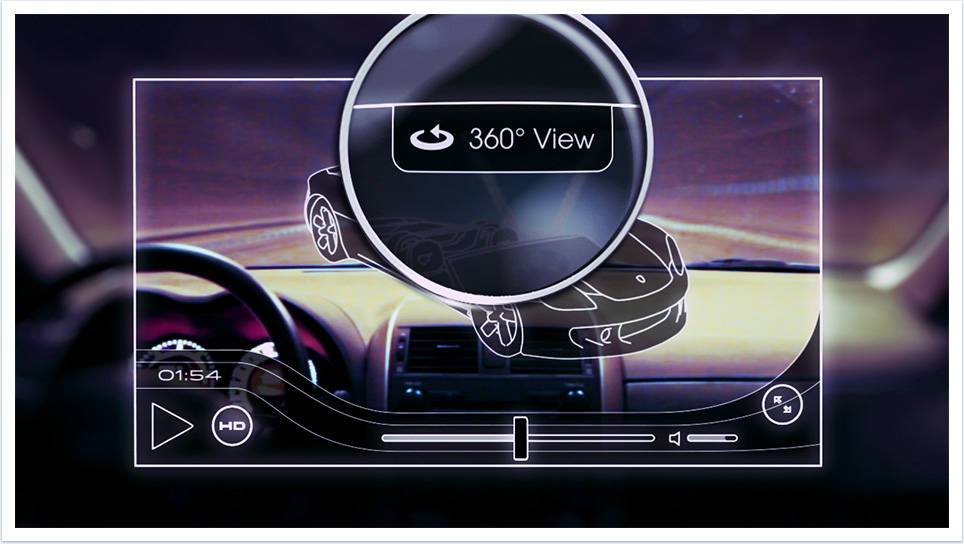
Showcases
Below you can test and play with various SublimeVideo Framework-based HTML5 Video players.
We encourage you to test them on various desktop browsers including older versions of IE or newer tablets such as Apple iPads, Google Nexus 7 or Microsoft Surface.
Sony
This tailor-made player designed for Sony Europe has been developed in collaboration with their agency Bite Global following Sony's branding guidelines.
TWiT.TV
This tailor-made TWiT.TV player integrates their brand and elements of their identity, and carry them wherever the player is embedded.
Black Hand Cinema
This tailored-made player has been developed in collaboration with LA-based award-winning director and photographer Anthony Mandler of Black Hand Cinema. The goal has been to keep the inline player light and stylish while expanding the set of features once in full screen (on browsers with full screen HTML5 support).
Next 15
Watch Next15's CEO Tim Dyson comment on the importance of SublimeVideo's cross-platform player branding and customisation technology.